When you first open Anime Studio Pro you should see a layout like that shown below. In the centre of the
screen is the main work area with a default character visible called Thorn. On the left is the Tools Palette,
along the bottom is the Timeline and on the right are the Style Palette and Layers Palette. At the top of the
screen are the Main Menu Bar and just below it is the Tool Options Bar. The latter will open and offer extra
options when tools are picked from the Tools Palette.
Anime Studio Pro is so intuitive that you’ve probably already found the Manipulate Bones Tool in
the Bone section of the Tool Palette and had a go at moving the limbs of the character around. Feel free, of
course, to experiment some more but don’t spend too long as we need to get on with creating our character.
Close Anime Studio and either get out some paper and pencils or open up your favourite drawing software.
1. Create a sketch of your character either drawn on paper or
in your favourite software. I designed this Flea for a film I’m
working on. Your character will probably be quite different.
Draw your character, as I have, in a fairly neutral pose as this
will make it a lot easier once you come to trace it in Anime
Studio. After all, you will pose it nicely later when you come to
animate it.
Are you happy with your character?
Let’s begin the tracing process now.
2. We need to create a new project to start
from so go to the File Menu at the top left of
the workspace and choose New from the Drop
Down Menu that opens. The new clean
project should look like the one on the Left.
Before you do anything Save your project by
going to the File Menu / Save and browse to a
suitable folder on your computer. Name your
project My_Character or something else
suitable.
3.Import your sketch to an Image Layer as described below.
Note: If you sketched your design on paper you will need to
either scan it into your computer or photograph it with a digital
camera and get it into your computer that way
Make sure you are on frame 0 in the Timeline. All character
construction takes place on this frame. Click on the New Layer
icon at the top of the Layers Palette and choose Image. Browse
to where you saved your sketch on your computer and import it.
4. In the Layer Palette on the left of the work area use the
Scale Layer Button to scale your character to fill the work area.
5. Create a Bone Layer and name it Front by double clicking
on it. Our character layers need to be created inside this bone
layer in order for the character to be posed and animated later.
You can drag layers inside a bone layer at any time by the way.
6. Create a Vector Layer and drag it onto the Bone Layer by
placing your cursor over the Vector Layer, pressing and holding
the Left Mouse Button and dragging. When the Bone Layer
turns red release your mouse button and the Vector Layer
should now appear under the Bone Layer as shown right.
Note: You can check your Vector Layer is under the Bone
Layer by clicking on the little arrow ( circled ) to expand and
contract the bone layer.
Rename the layer to Head by double clicking on it.
7. Click on your Head Layer to make it active and using the
Add Point Tool trace the outline of your characters head
starting from the top centre. Leave the cheek area ( as shown in
the picture below ) as later we need to place the mouth on a
separate layer so it can be animated independently.
Note: To use the Add Point Tool left mouse click to create a
point and, keeping the mouse button pressed, move around your
head and release the mouse button. Click over the point just
created to weld to it and then repeat this process of click drag
click drag around the outline of your head.
8. Your head should look something like this. You want to use
just enough points to create a nice shape that closely matches
your sketch.
Note: If you need to sharpen curves at a point select the point
then ctrl+P on the keyboard. To smooth again ctrl+M.
CMD+P and CMD+M on a Mac.
9. The shape should automatically be filled on completion. If
not then you need to make your vector outline a shape by using
the Select Points Tool in the Tools / Draw Palette to
select your shape then clicking on the Create Shape Tool
Your shape is unlikely to be filled with the correct colour so you
need to change the fill to the colour of your choice.
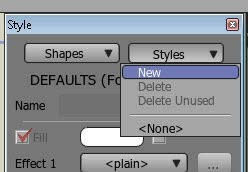
10. Firstly let’s name our shape so that it can be selected easily
if it becomes hidden beneath other shapes.
If the Style Window isn’t open go to the Window drop down
menu at the top of the screen and open it.
Click on the Advanced box at the lower left of the Style
Window to reveal the advanced options. Note that there are a
few more options available in the Pro version of the software
than there are in Anime Studio Debut. More about that later.
Use the Select Shape Tool to select your shape if it’s not
already then in the Style Palette type Head into the name shape
field that opens. It’s then possible to select your shape at any
time by selecting it in the Shapes drop down list in the Style
Palette if it’s not easily accessible with the Select Shape Tool.
Thank you ... TO BE Continue ......



























.gif)