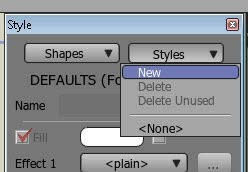
11. If you have Anime Studio Pro click on the
Style Box and select New.
In the name field that opens call the colour something like Skin
or Head and click in the Fill Colour Box (circled).
If you have Anime Studio Debut you won’t have the option of
saving styles so just click on the Fill Colour Box and continue...
12 .In the Colour Picker window select a suitable colour for
your characters skin tone and click OK.
Now do the same for the outline colour. I usually make the
outline a darker shade of the fill colour.
You can also press the spacebar on your computer keyboard to
apply a style to a selected shape
You should now have something like this.
13. Now do the same for the hair. Create a new Vector Layer,
double click it and name it Hair Back. Trace the outline of the
hair that would be at the back of the head. Drag this layer below
the Head Layer as the hair needs to be behind the head.
Note: If you find it difficult to trace the hair with the head layer
showing you can make a layer invisible by clicking on it’s little
eyes.
If you want to make your shapes perfectly symmetrical create
one half, select it with the Select Points Tool, copy it with the
Copy command from the Edit drop down menu at the top of the
screen and then paste it via the same Edit menu and while still
selected, again at the top of the work area, click on the Flip
Points Horizontally Tool (circled). You can then just join the
two centre points together by dropping one onto the other to
create your perfectly symmetrical whole shape.
You will notice I also have Lasso Mode checked. This enables
me to freely select (lasso) points and not have to drag a box
around them.
14. Don’t forget to name your shape.
Use the Select Shape Tool to select your shape and in the
Style Palette type Hair Back into the name shape field.
15. As you did before with the skin colour for the head shape
click on the Style Box and select New.
Style Box and select New.
In the name field that opens call the colour something like Skin
or Head and click in the Fill Colour Box (circled).
If you have Anime Studio Debut you won’t have the option of
saving styles so just click on the Fill Colour Box and continue...
12 .In the Colour Picker window select a suitable colour for
your characters skin tone and click OK.
Now do the same for the outline colour. I usually make the
outline a darker shade of the fill colour.
You can also press the spacebar on your computer keyboard to
apply a style to a selected shape
You should now have something like this.
13. Now do the same for the hair. Create a new Vector Layer,
double click it and name it Hair Back. Trace the outline of the
hair that would be at the back of the head. Drag this layer below
the Head Layer as the hair needs to be behind the head.
Note: If you find it difficult to trace the hair with the head layer
showing you can make a layer invisible by clicking on it’s little
eyes.
If you want to make your shapes perfectly symmetrical create
one half, select it with the Select Points Tool, copy it with the
Copy command from the Edit drop down menu at the top of the
screen and then paste it via the same Edit menu and while still
selected, again at the top of the work area, click on the Flip
Points Horizontally Tool (circled). You can then just join the
two centre points together by dropping one onto the other to
create your perfectly symmetrical whole shape.
You will notice I also have Lasso Mode checked. This enables
me to freely select (lasso) points and not have to drag a box
around them.
14. Don’t forget to name your shape.
Use the Select Shape Tool to select your shape and in the
Style Palette type Hair Back into the name shape field.
15. As you did before with the skin colour for the head shape
click on the Style Box and select New.
TO BE Continue ......


















































.gif)
.gif)